Demo Day: May 2024
A brief on what we worked on during the month and where we're headed.
.png)
This year we've decided to conduct one "demo day" on the last Friday of every month. Even though we are a small team (just 7 members), it seemed like a good idea to catch up and see what everyone else worked on and shipped.
Sumit (Commit)
Sumit has decided to work on developer tooling for the Frappeverse this year. We build and maintain multiple libraries and tools for the Frappe ecosystem, with "Commit" being one of them.
Commit is a Frappe app that allows users to view database diagrams (ERDs) and APIs for any Frappe app. Up until now, we could only do so for projects that were added to the portal on commit.frappe.cloud and we were not able to view database diagrams from multiple apps together.
Sumit has now added support for viewing database diagrams from multiple Frappe apps in one place. This means that you can view the relationships between the DocTypes of, let's say, Frappe HR, ERPNext and Education together.
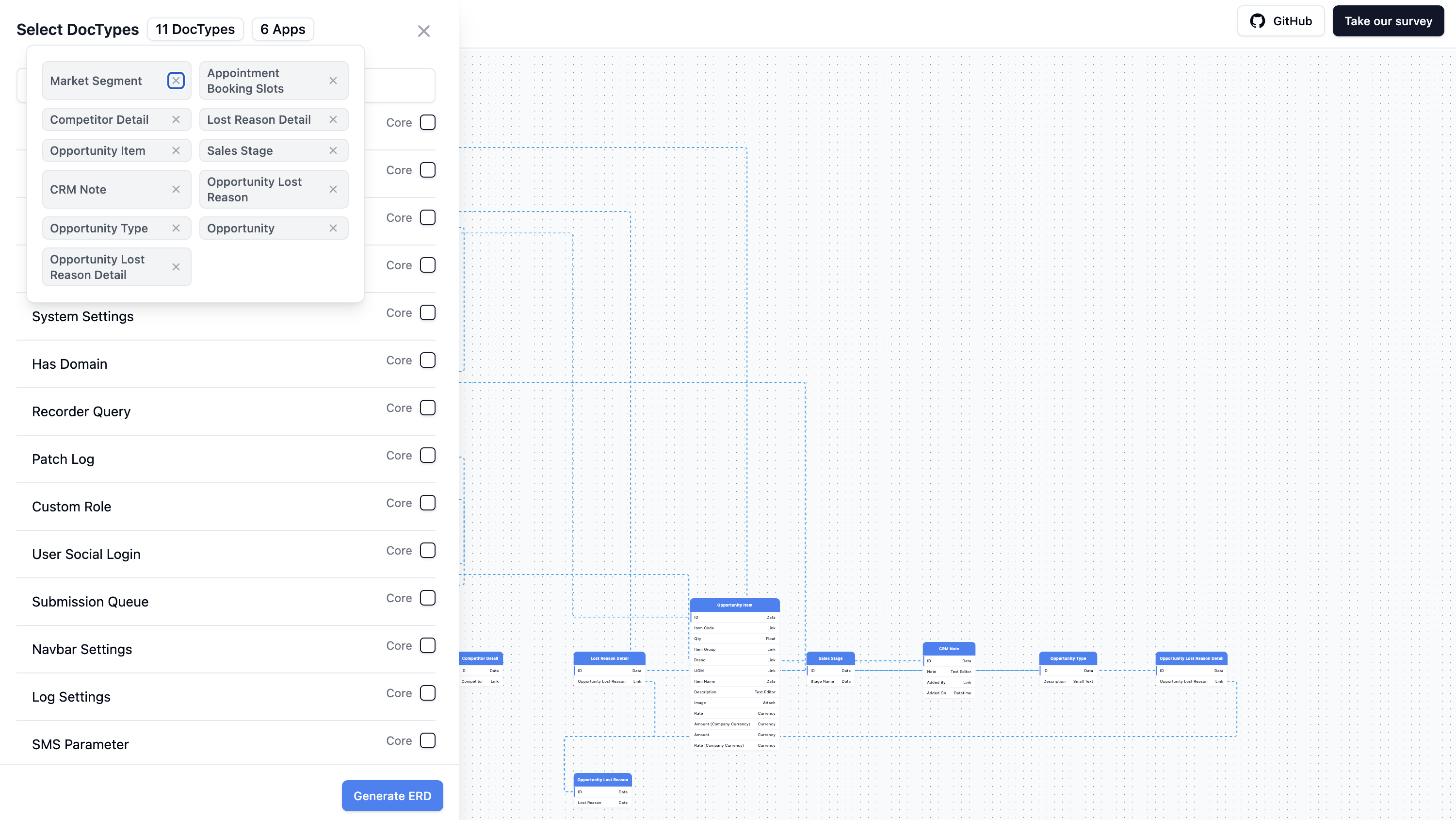
 Select apps to view ERDs for
Select apps to view ERDs for

Select DocTypes from multiple apps
.png)
View Database Diagram
Another thing that commit was not able to do was view custom fields - either ones added by users, or by an app (for e.g. India Compliance) since those were not available in the app's source code.
Now you can install commit on your local bench or on Frappe Cloud and view database diagrams and APIs of apps that are installed on the site it is running on. These diagrams will include all custom fields, accounting dimensions and other property setters since the local setup reads from the metadata stored on the site instead of JSON files.
Plans for the future:
- UI and UX fixes
- Ability to export APIs to tools like Postman and Bruno
Aditya and Prathamesh (Raven Mobile)
We've started building a native mobile app for Raven using React Native, while our desktop web app has now been made mobile responsive (more on that below). This month, Aditya and Prathamesh had to see if and how we can build a native mobile app, with these considerations:
Q: Can we use frappe-react-sdk on React Native? If yes, can we share code between our web app and mobile app?
A: Yes. Since frappe-react-sdk uses Axios, it can run on both web and React Native. So with a mono repo structure, code which does not render UI (utility hooks & functions, fetchers, and TypeScript type definitions) can be shared between the two apps. We still need to figure out Websocket connections though.
Q: How are we planning on using Tiptap (Text Editor) on React Native?
A: An open source editor called "10tap" is available as a replacement for Tiptap on React Native.
Q: Authenticating users on a mobile app?
A: Via OAuth - wherein the Frappe site will become an OAuth client and users would authenticate to get bearer tokens which can be passed in subsequent API calls. Since a user can login to multiple sites, we will store these Bearer tokens in secure persistent storage on device. This is much better than using API keys/secrets (duh) or implementing a custom JWT based authentication mechanism.
Yash (new unnamed app)
Yash has decided to work on a new Frappe app that allows businesses to manage "rental items" via ERPNext. He got the idea when he was looking for things to build on top of ERPNext for curiosity's sake and explored Odoo's offerings. One such offering was "Rentals" - wherein a business can sell items for rent. This is currently not available out of the box in ERPNext, so he decided to build something around it.
At it's core the app will allow a business to create "Rental Items" which will be linked to the "Item" doctype (and optionally an Asset or Serial No). A "Rental Order" will be used to book the items for a specified period of time and will check if the item can be booked based on it's availability. From the Rental Order, a user could create a "Rental Delivery Note" and a regular ERPNext Sales Invoice. Finally, when the customer returns the Item, the app will allow quality inspection and invoicing for unpaid amounts and extra charges (late fees/damages).
.png)
Rental Item
.png)
Rental Order
This is still in the very early stages of development, but if you would like to provide feedback/suggestions, please fell free to reach out to Yash at yash.jane@thecommit.company
Aditya (implementing Frappe Education)
Not to be confused with the other Aditya, Aditya Lolge is the only non-programmer in our team of 7. This year, he has decided to introduce and implement Frappe Education at our college in Pune.
Quick back story for context: Six of us in the team belong to the same college. Aditya and I worked at a research centre associated with our college for a little over 2 years after graduation where we worked on various projects - one of them being built on Frappe/ERPNext. That's also where we formed the team, one member at a time.
The college currently uses an ERP system from a third party vendor which works well for them. Having said that, it's a sad reality that most engineering colleges in our country specialising in IT/Computer Science do not maintain their IT systems and infrastructure themselves. To develop a culture of building/tinkering/hacking, colleges should encourage students and faculty to develop and maintain software that they use themselves. Leading institutions around the world have student bodies that do this and pass on the baton from one batch to the next every year.
Having said that, replacing an already working and in-use system is not easy, neither should it be done without good reason. Hence, to begin with, Aditya is working with a few students at the college to develop modules/features that do not exist in the existing system. One such module is to keep track of all the papers (research, patents etc) submitted by faculty and students and the ability to search and view these publications within the institute. There's also a requirement to generate annual reports based off of this data which usually needs to be presented to accreditation/regulatory bodies during reviews.
Thankfully, all this can be done with very little code via Frappe Framework. They are extending the current Frappe Education app to tie publications etc to Instructors (Professors) and Students.

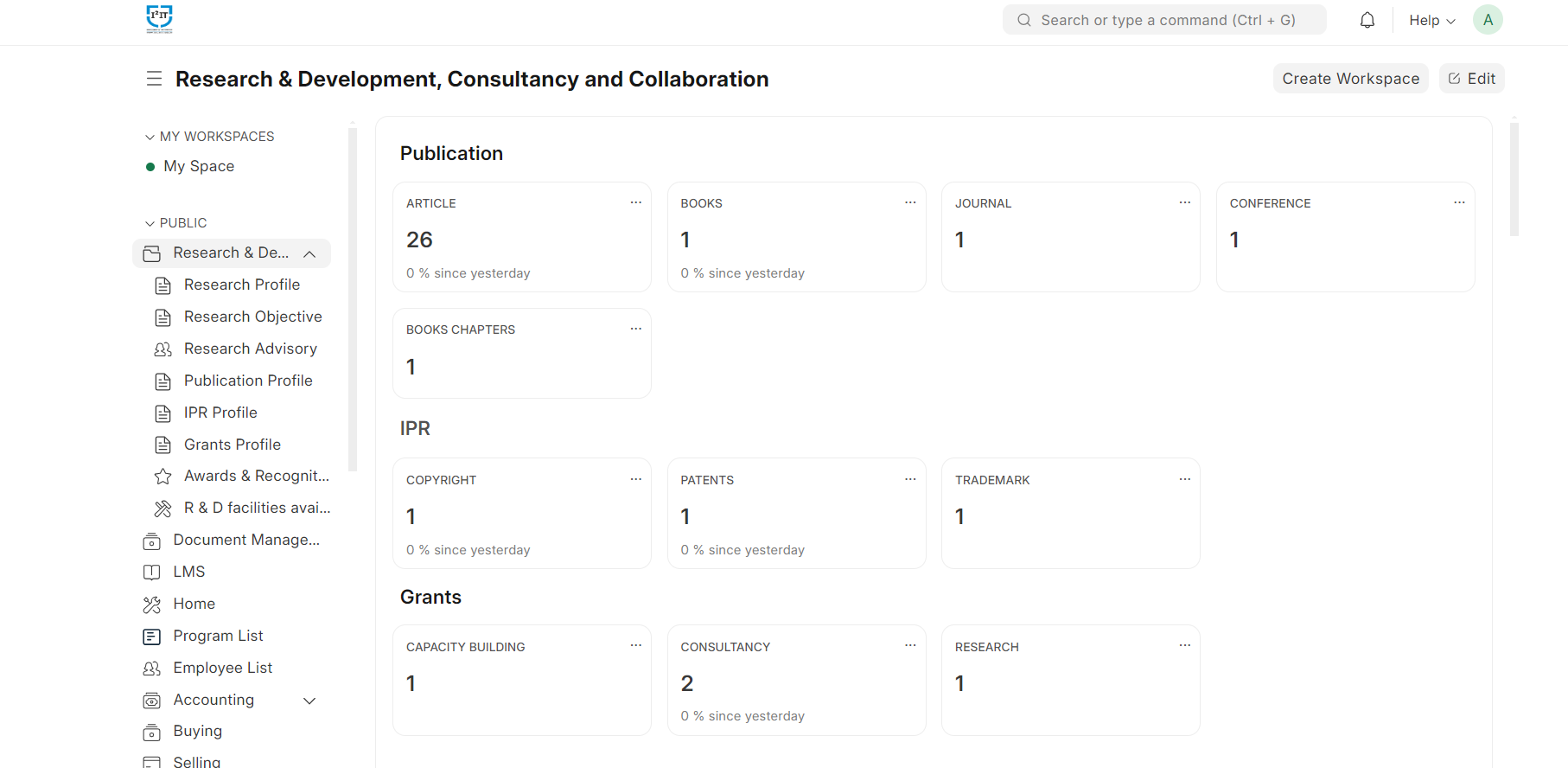
.png)
Janhvi and Nikhil (Raven)
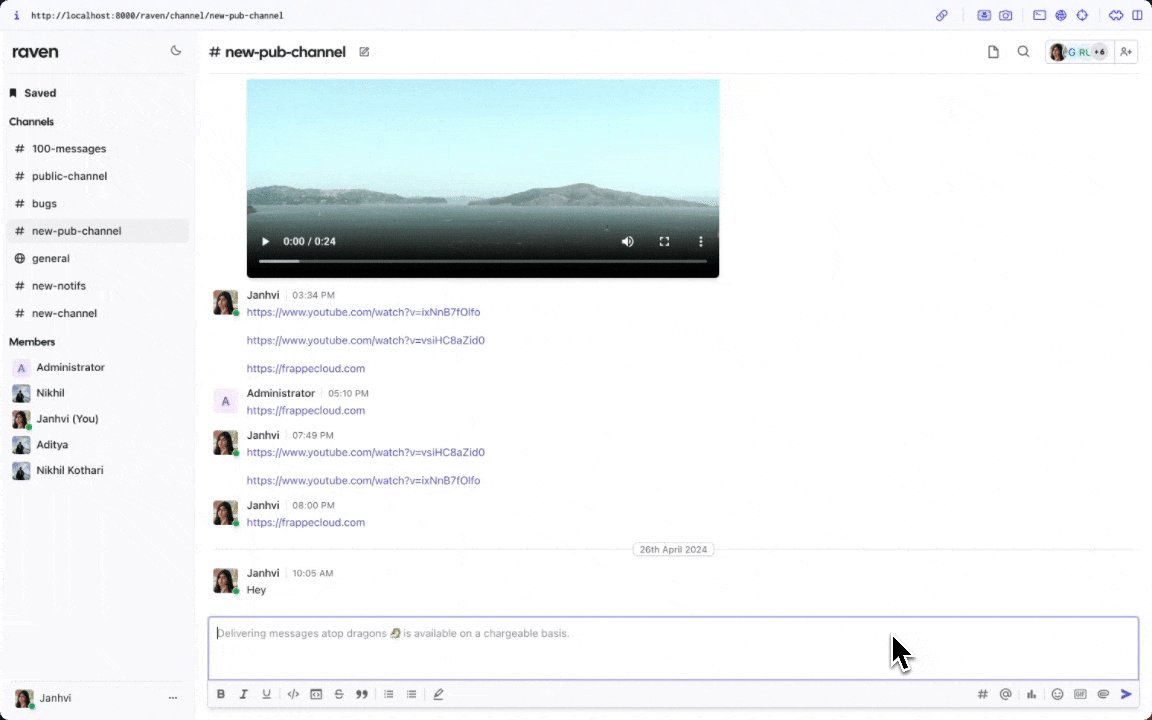
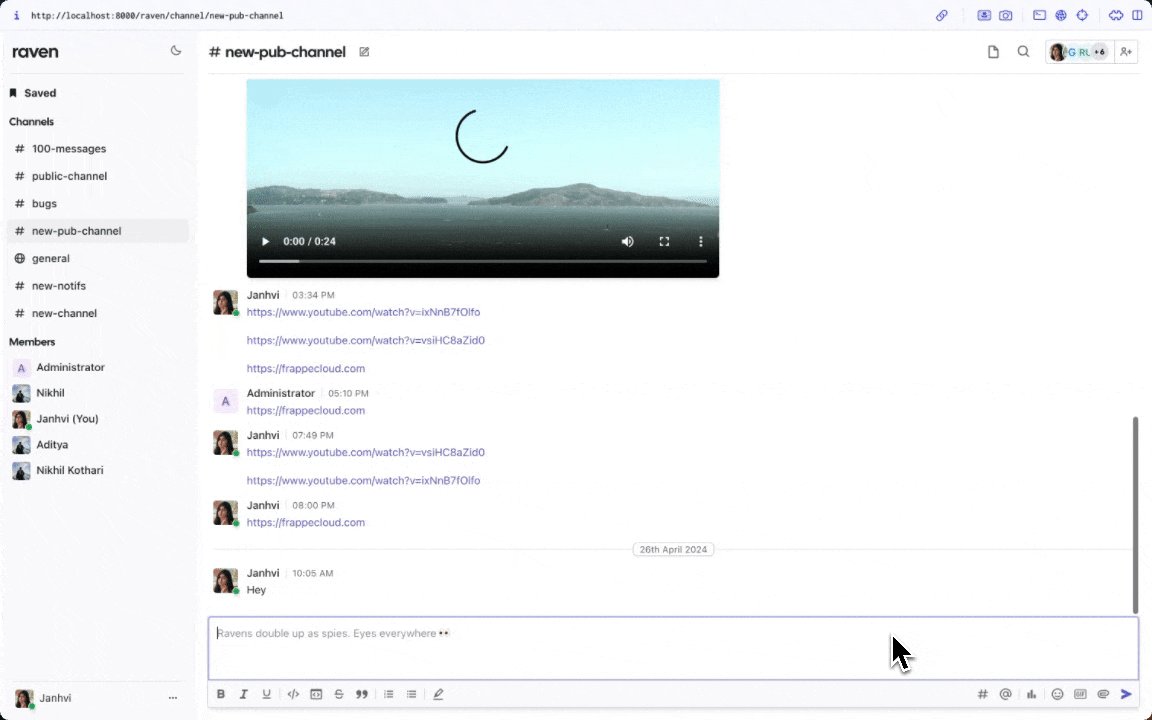
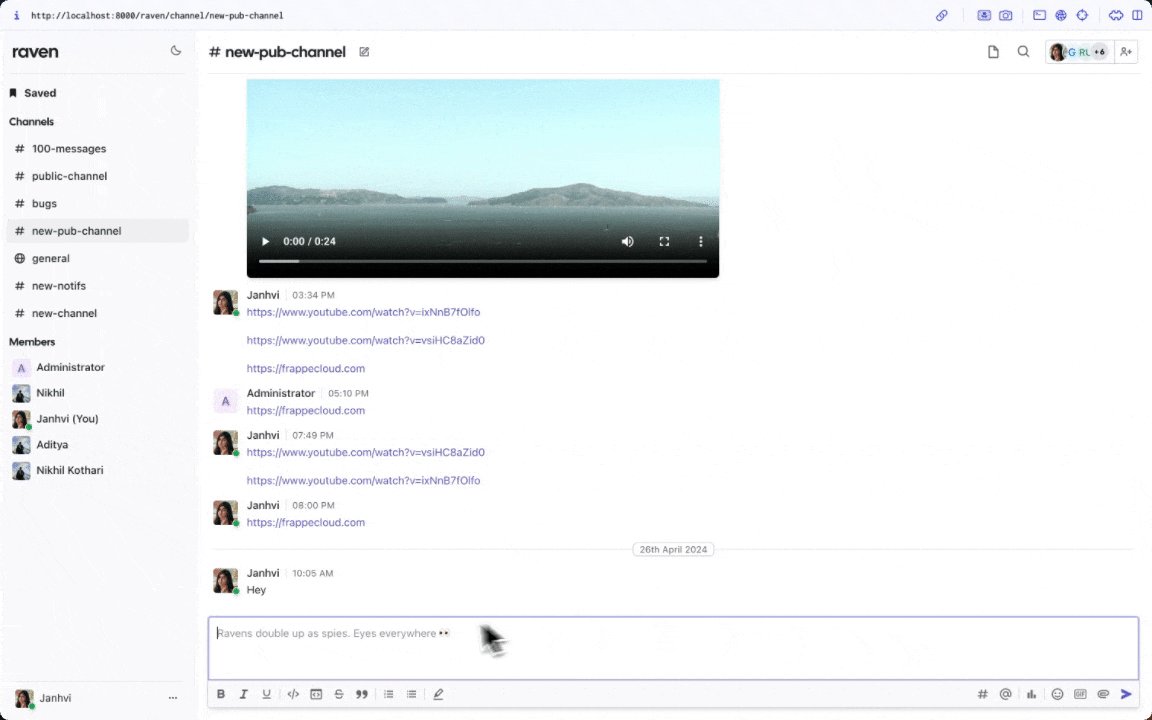
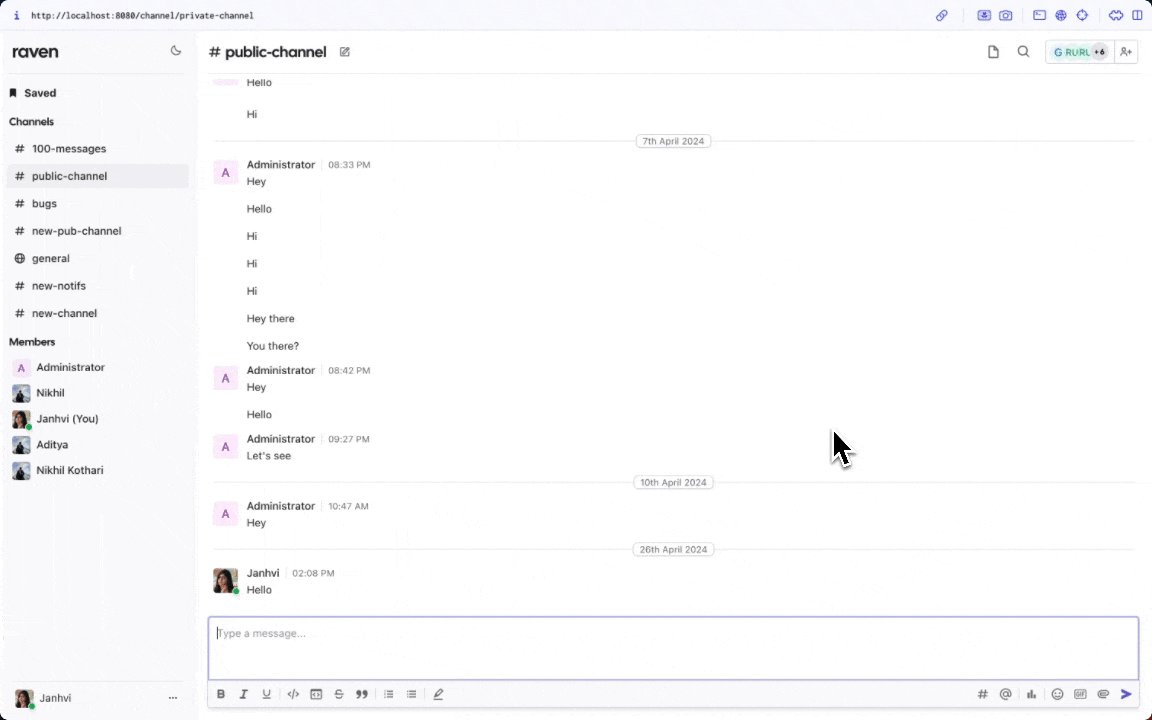
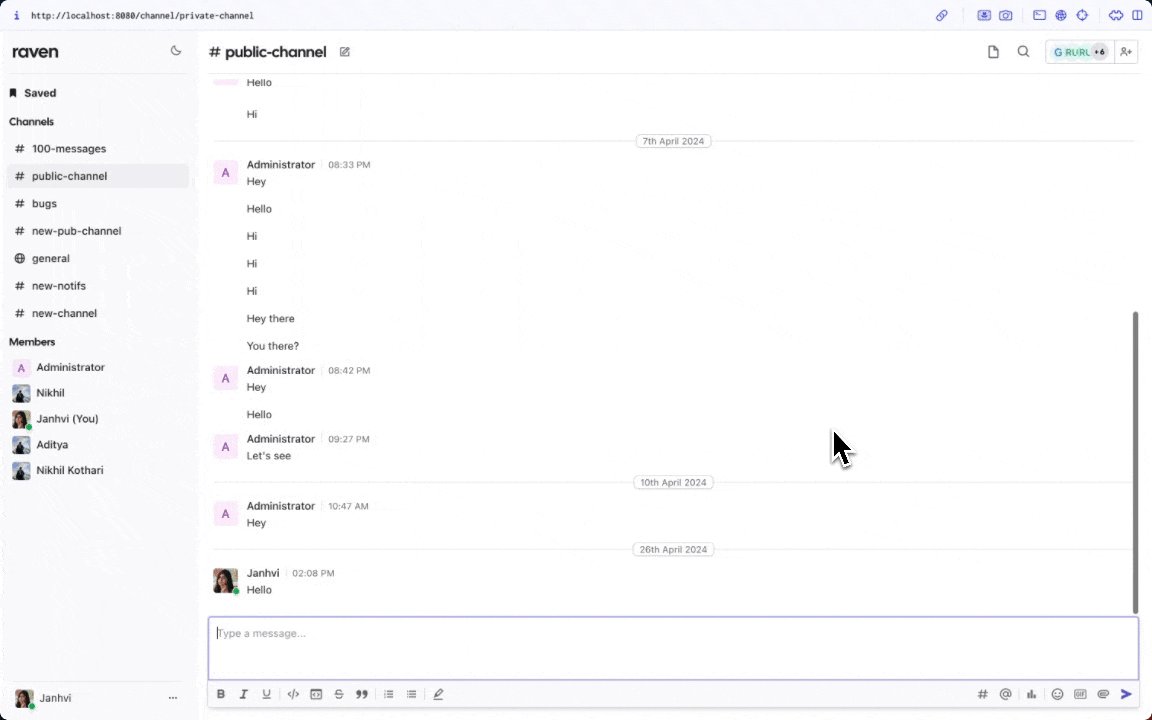
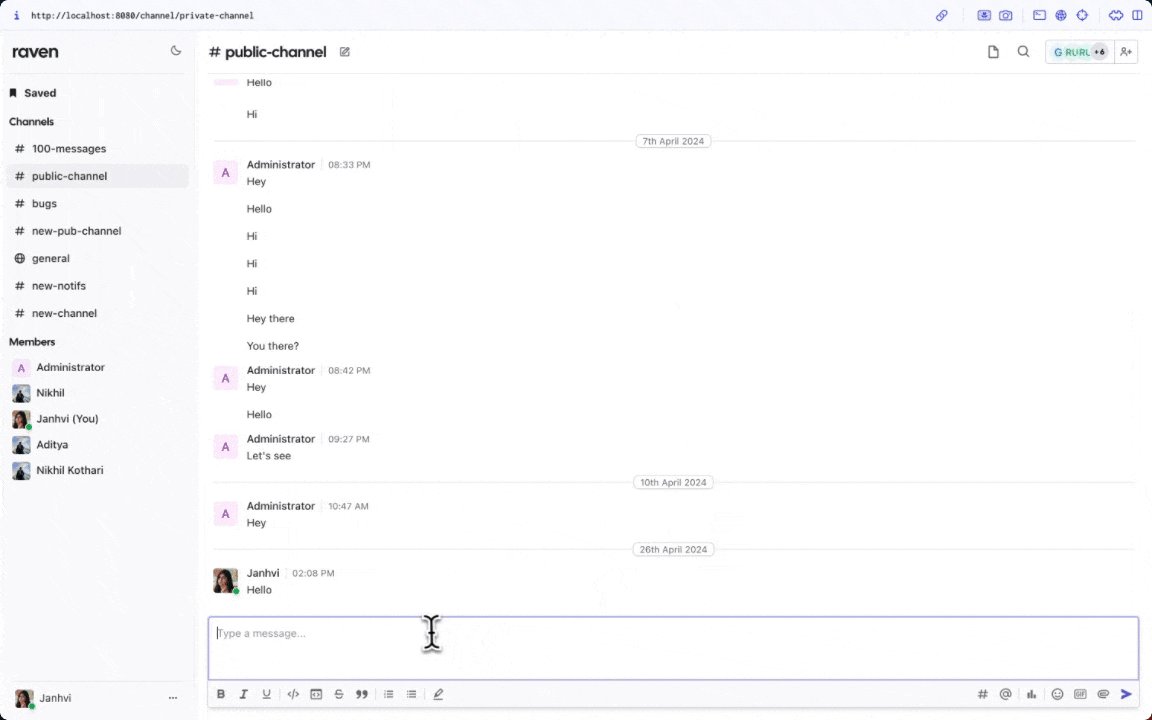
Janhvi and I worked on Raven the past month. Following Rushabh's advice, we decided to ditch the mobile app (PWA) we were maintaining and made the web app responsive.
Improvements on Raven:
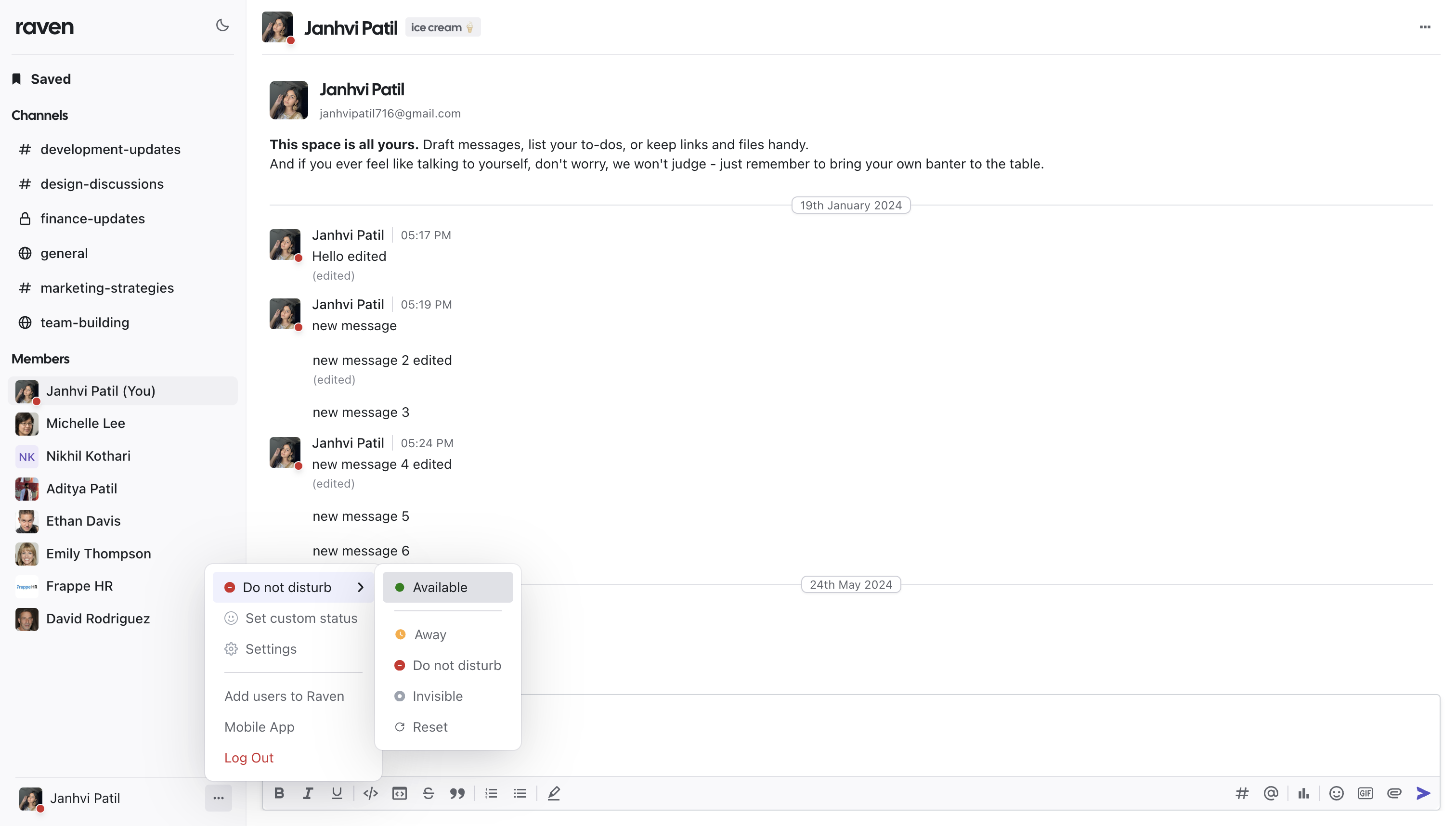
Users can now set their availability status
If a user wants to hide their status, or mark themselves as busy or away, they can set it from the profile settings located in the bottom left corner.

Instant app loads
The web app will now load instantly without any layout shifts on hitting refresh. This was made possible via SWR's cache controller that allows us to cache API responses in local storage. Frappe React SDK is built using SWR.
We've also added caching on the backend for APIs that fetch data which rarely changes like list of users and channel members. For example, our `get_users` API that fetches the list of all users was taking about 120ms to load about 3000 users (we used Frappe Recorder to analyse this). Now it takes about 20ms on average. The savings are more dramatic when you consider that if there are 100 concurrent users, all of them will fetch the user list once and from the cache without hitting the database.
Going forward, we will be adding more caching on channel membership checks to make it even faster.

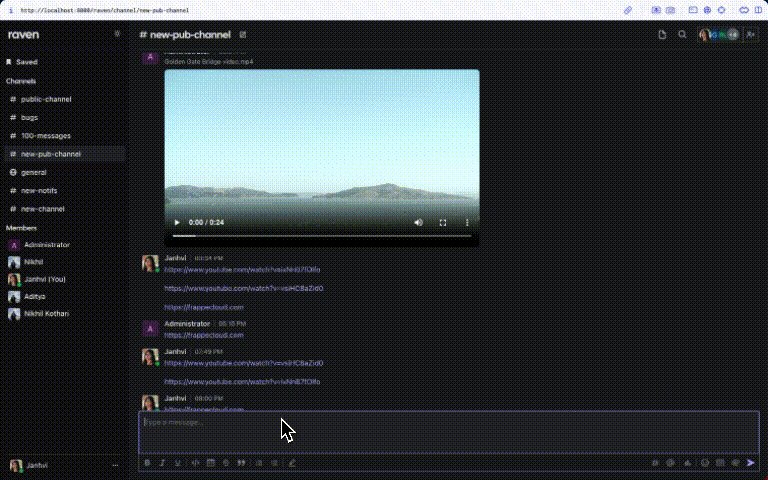
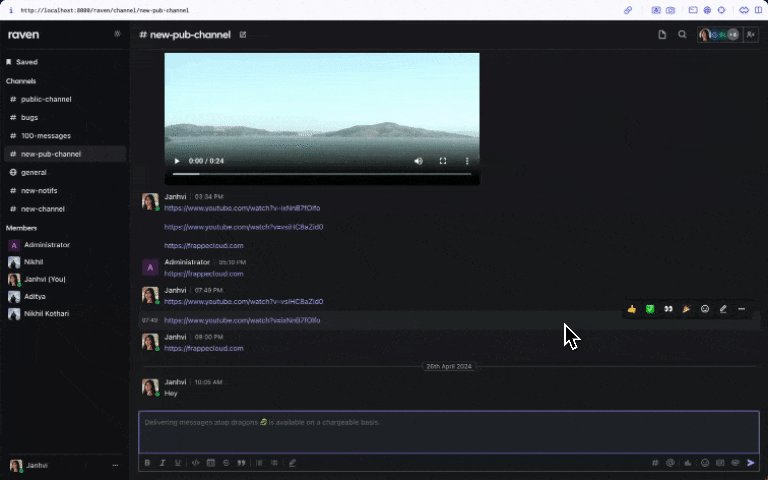
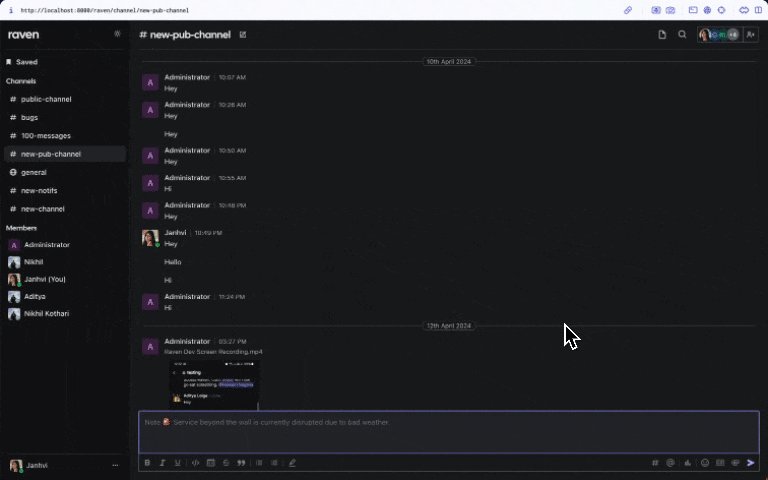
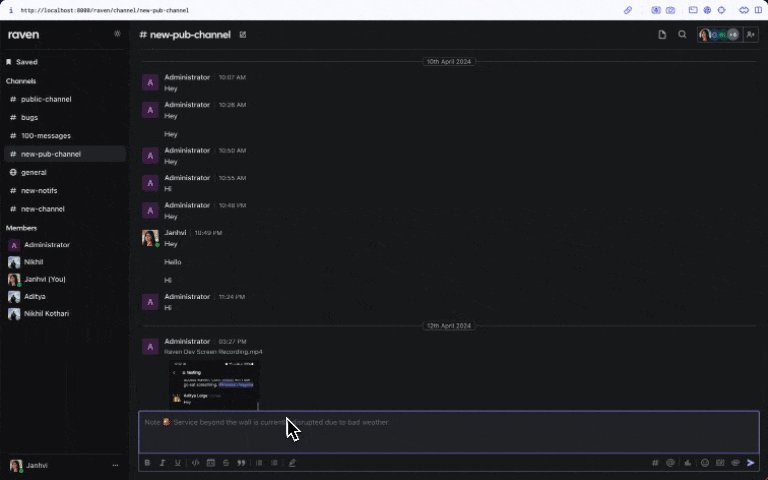
Before: each API call is throttled by 1 second to mimic a slow connection

After: loading speeds improve drastically due to browser caching - same throttles applied
We also changed some animations and added better loading states to reduce layout shifts:

Before: even with caching, the app "feels" jittery because of layout shifts as data loads

After: no layout shifts, instant loading
PS: To create 3000 users and multiple messages, I created another Frappe app called "Night King" to generate users (with very fake names and profile pictures), reactions, messages etc. I'll be adding more to this app to test performance issues on Raven with the Army of the Dead ;)
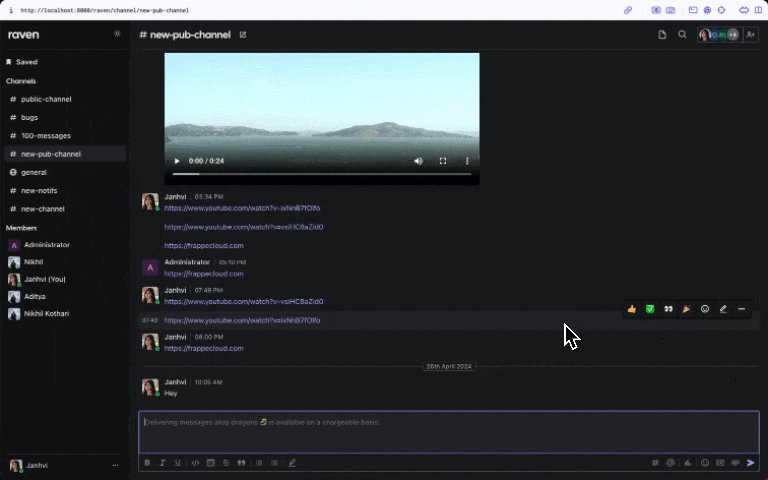
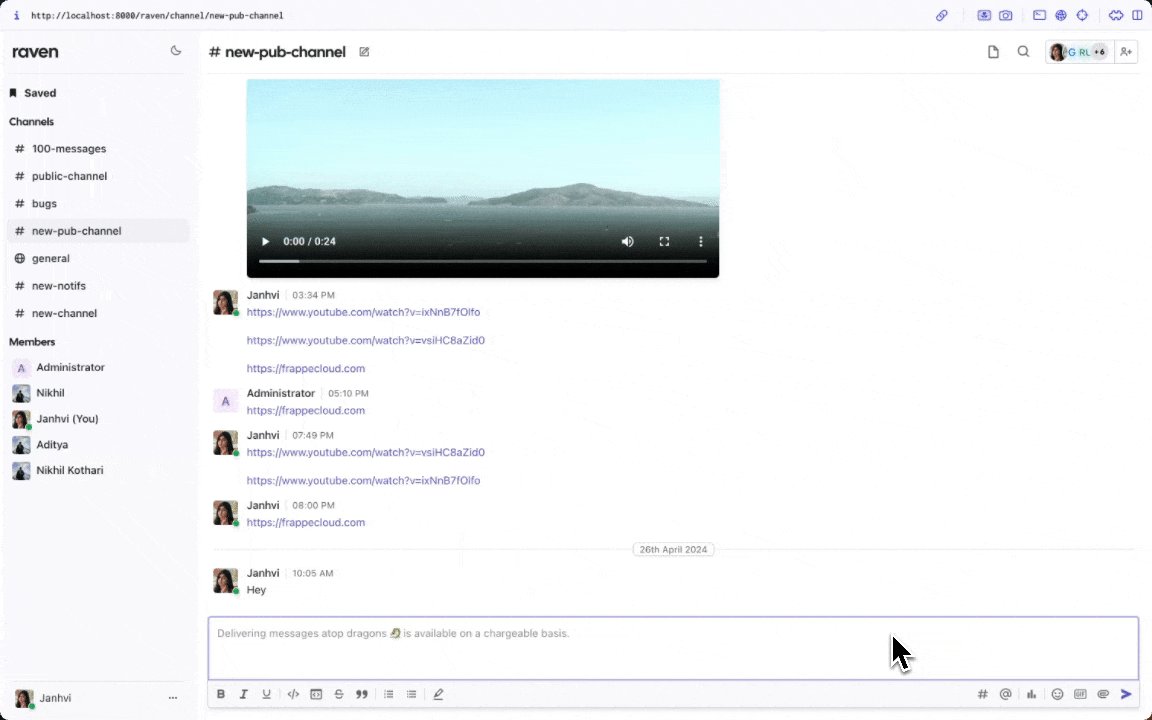
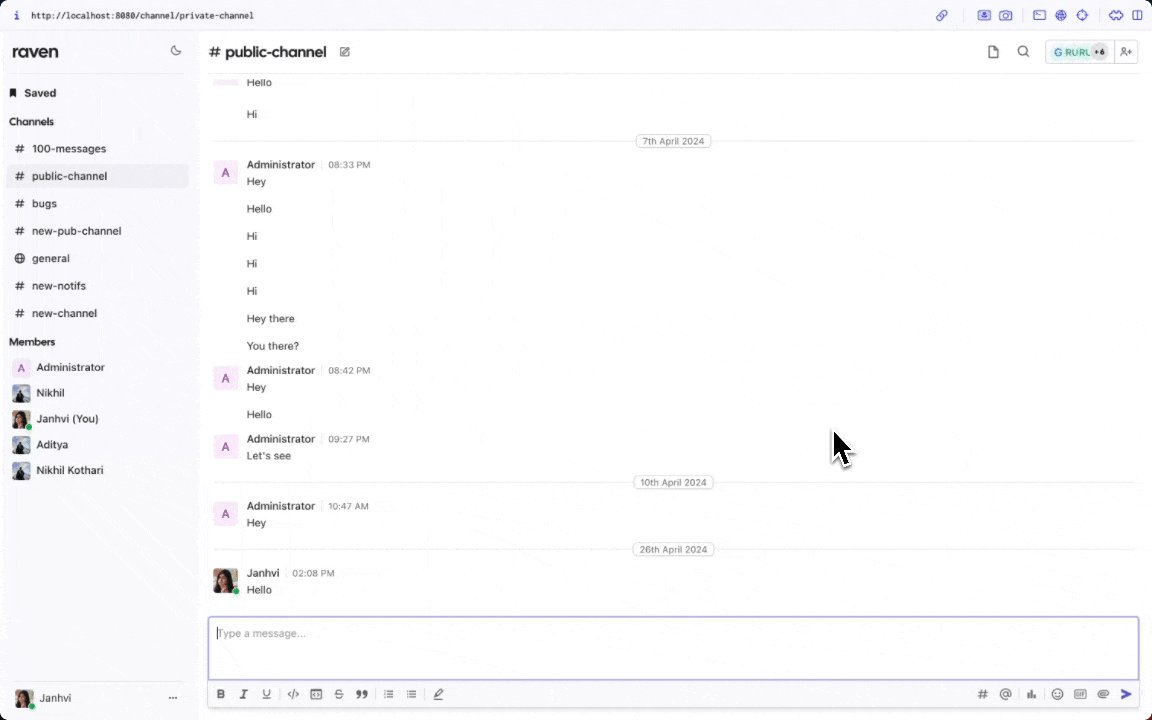
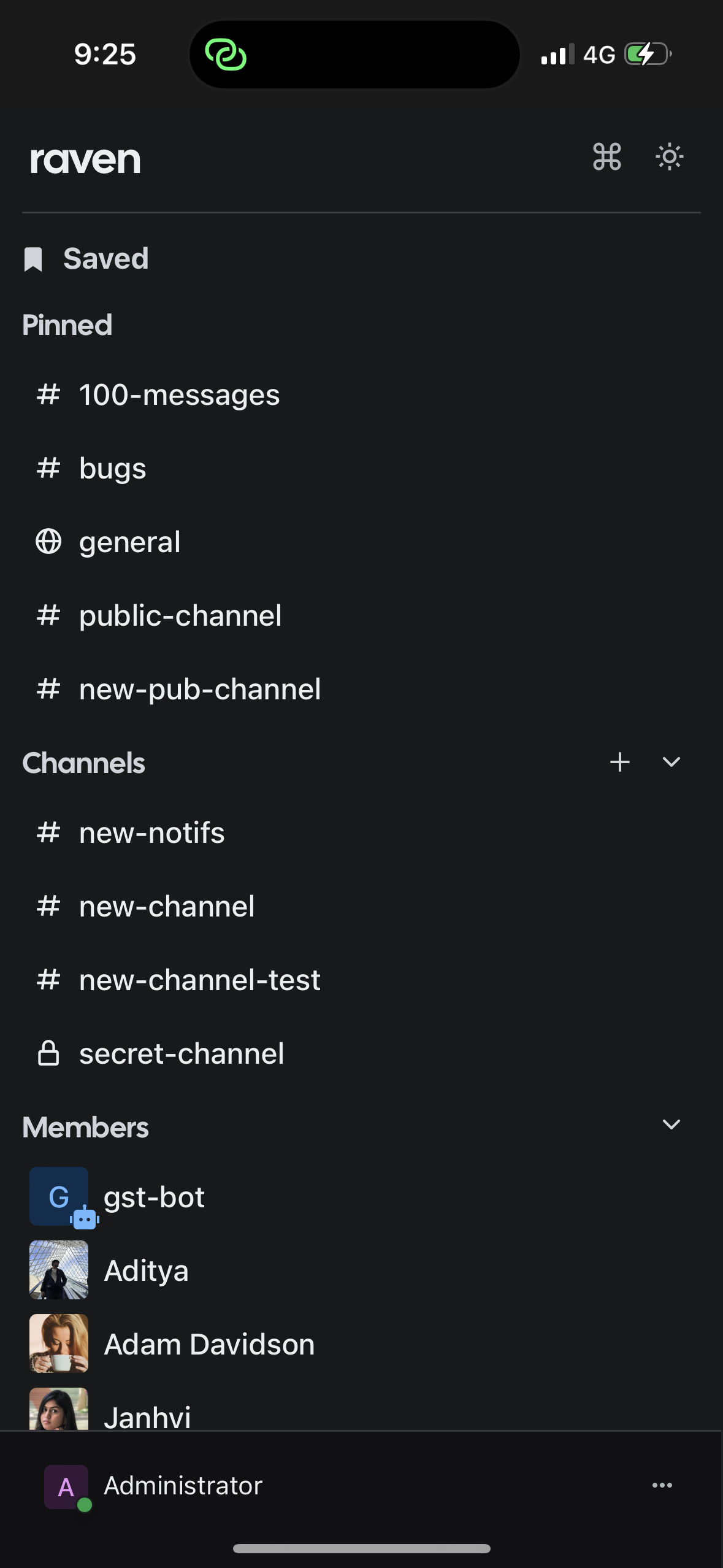
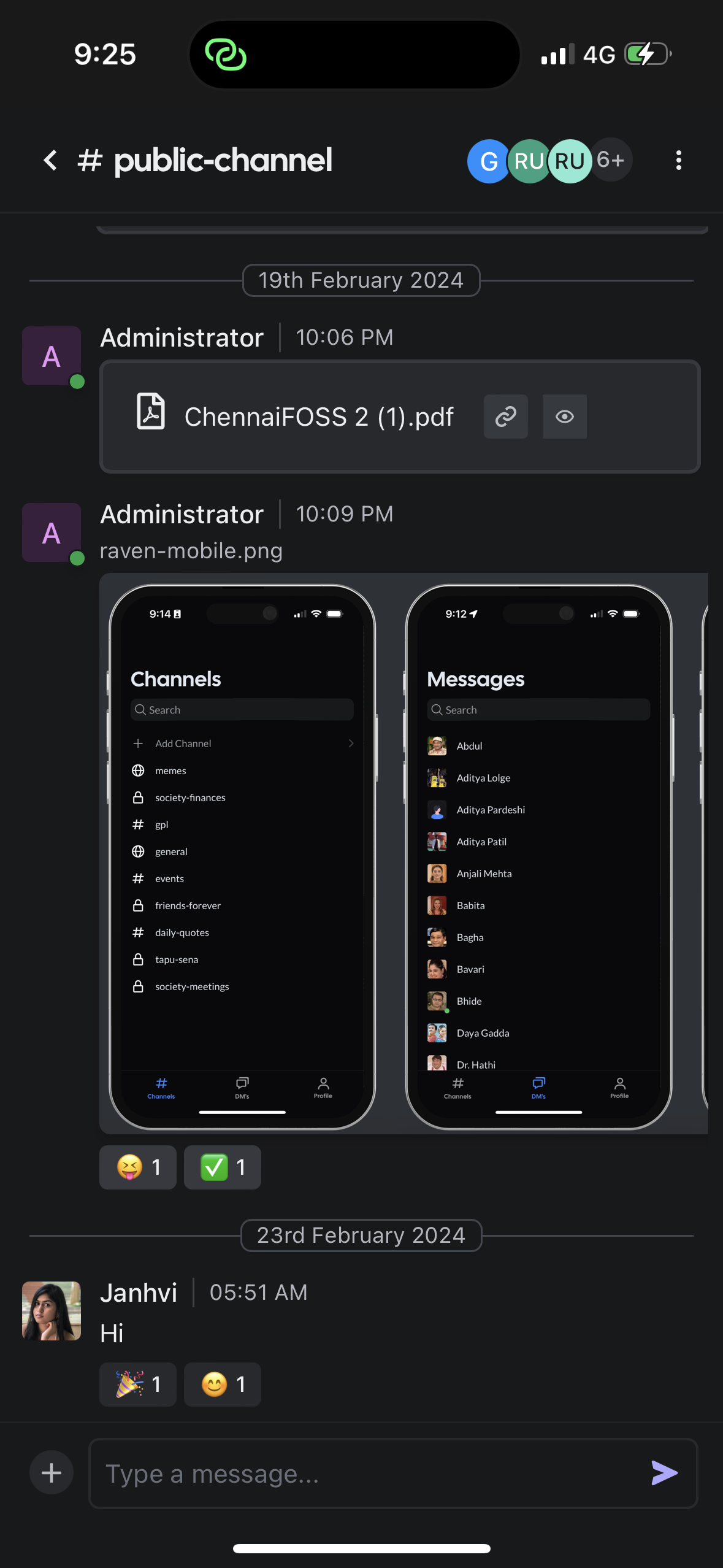
Responsive Web App
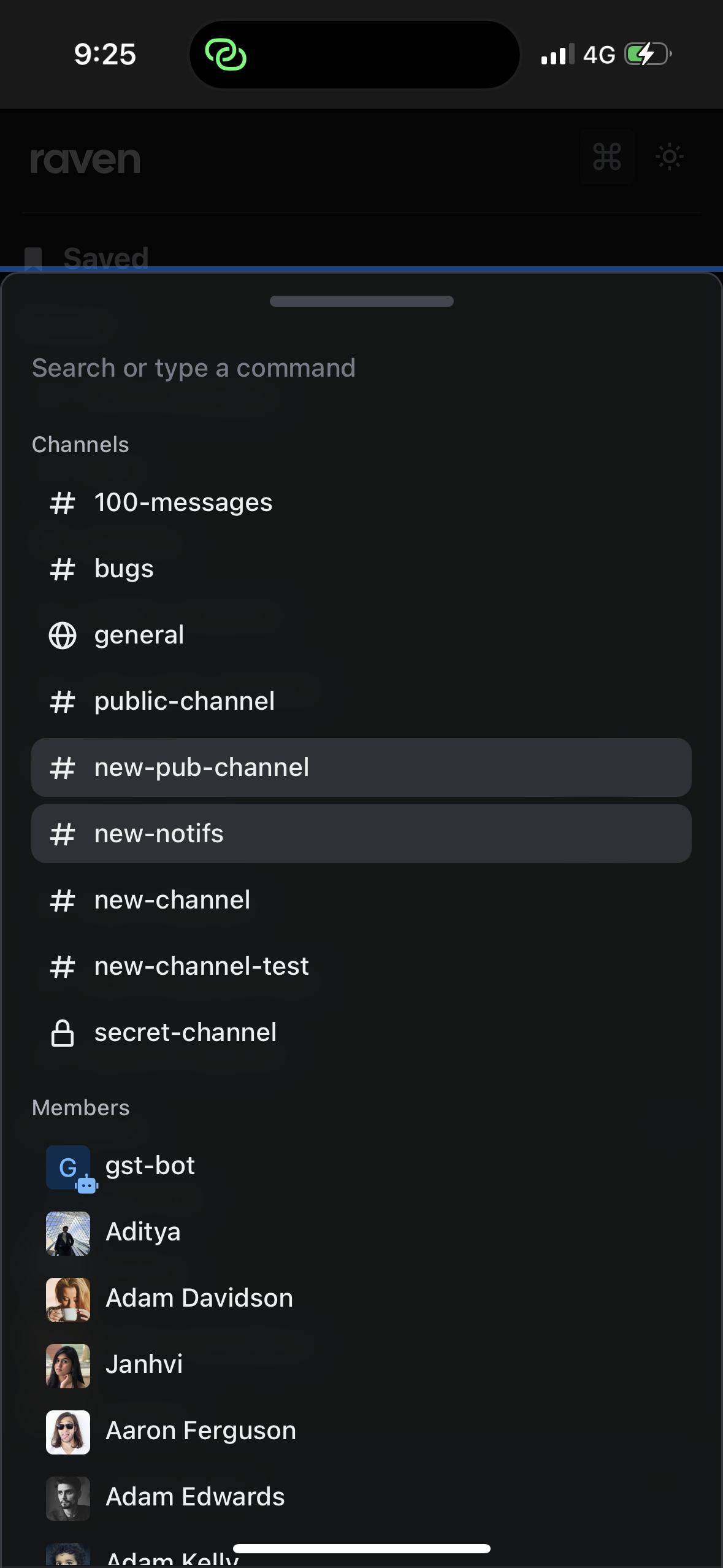
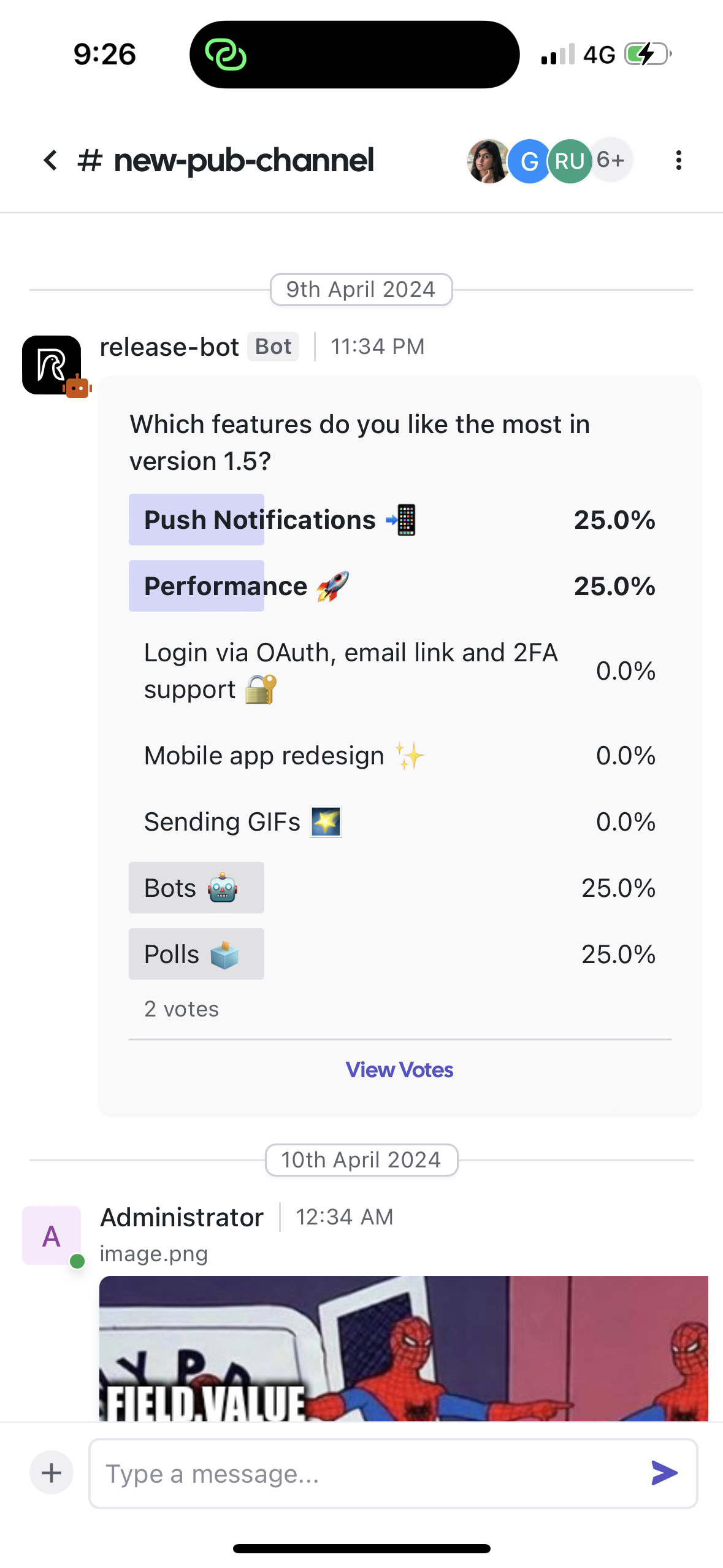
As mentioned earlier, the web app is now responsive, so this means that all the features that were available on the web app are now also available on the mobile app. This includes the ability to react to messages (double tap a message), view channel details and settings, search for files and messages and the command palette to quickly find people and channels. The mobile app also naturally now supports light mode ✨.
The modals on the web app have now been replaced with drawers (using Vaul) that behave similar to sheets on a native mobile app.
We're now adding support for web push notifications on the web app and will release the responsive web app in v1.6 (already available in the nightly build). After this, the existing mobile app PWA (made using Ionic) will be deprecated.






I also conducted my first Frappe Framework training on Frappe School this month as well as taking multiple evaluations of candidates for certifications. I am planning to conduct a React + Frappe framework workshop in late July - but till then, will learn a little bit of Vue from Hussain. :)
Those were all the updates for the month of May. See you next time!
Links:
Nikhil Kothari
Founder, CEO
Great post....Would love to hear about the work the team has been doing in June/July....